
In the fast-evolving landscape of digital interfaces, the concept of inclusive design has become increasingly paramount. Crafting user interfaces (UI) that cater to a diverse audience is not just a trend; it's a necessity. This article delves mobile app design into the essence of inclusive design, offering insights and strategies to create UIs that resonate with everyone.
Understanding Inclusive Design
Embracing Diversity in User Demographics
Inclusive design starts with acknowledging the diverse demographics of users. From varying age groups to people with different abilities, a UI should cater to a wide spectrum of individuals. Recognizing this diversity lays the foundation for a truly inclusive design approach.
Accessibility as a Core Principle
An inclusive UI prioritizes accessibility as a core principle. This encompasses designing interfaces that are usable by individuals with disabilities. This could involve considerations for visual impairments, motor limitations, or cognitive challenges. Integrating accessibility features ensures a seamless experience for all users.
Key Principles of Inclusive Design
1. Universality
Universality in design implies creating interfaces that are universally understandable and usable. Avoiding complex jargon, utilizing intuitive navigation, and providing clear feedback contribute to a universally accessible UI.
2. Flexibility
A flexible UI adapts to various user needs and preferences. This might involve customizable settings, font size adjustments, or alternative input methods. Flexibility ensures that users can tailor the interface according to their unique requirements.
3. Consistency
Consistency in design elements fosters a predictable user experience. From color schemes to navigation patterns, maintaining consistency aids users in forming mental models, making the interface more intuitive and user-friendly.
Practical Strategies for Inclusive UI Design
1. User Persona Analysis
Understanding your audience through comprehensive user persona analysis is crucial. This involves creating detailed profiles of potential users, considering aspects like age, abilities, and technological proficiency. These personas guide design decisions tailored to specific user needs.
2. Accessibility Testing
Incorporating accessibility testing throughout the design process ensures that the interface meets the needs of users with disabilities. This may involve testing with screen readers, ensuring keyboard navigation, and validating color contrasts for visual impairments.
3. Collaborative Design Workshops
Inclusive design is a collaborative effort. Conducting design workshops that include diverse perspectives fosters creativity and ensures that the UI accommodates a broad range of users.
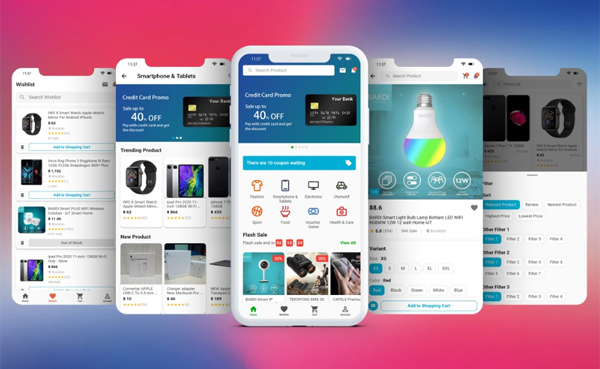
Case Studies: Exemplary Inclusive Designs
Explore real-world examples of inclusive design success stories. From innovative apps to websites that prioritize accessibility, these case studies showcase the positive impact of embracing inclusive design principles.
The Future of Inclusive UI Design
As technology advances, the importance of inclusive UI design will only grow. Anticipating future trends and proactively integrating inclusive practices will be key for designers aiming to create interfaces that stand the test of time.
Conclusion
Inclusive design goes beyond compliance; it's about creating digital experiences that welcome everyone. By understanding the principles, adopting practical strategies, and learning from successful case studies, designers can embark on a journey towards crafting user interfaces that truly resonate with a diverse global audience.